How To Create A Website For Project
How to Create an e-Learning Website: Business Models, Core Features, and Cost
According to Forbes, the e-Learning market will reach $325 billion by 2025. No wonder more and more educational startups rise here and there, and most of them have unique ideas, features, and capabilities.
But it's not enough to have a billion-dollar idea to build an e-learning website. It's rather a combination of brilliant ideas with a stable and reliable platform that turns a common project into a big-time one. Just like Coursera, Udemy, and other giants.

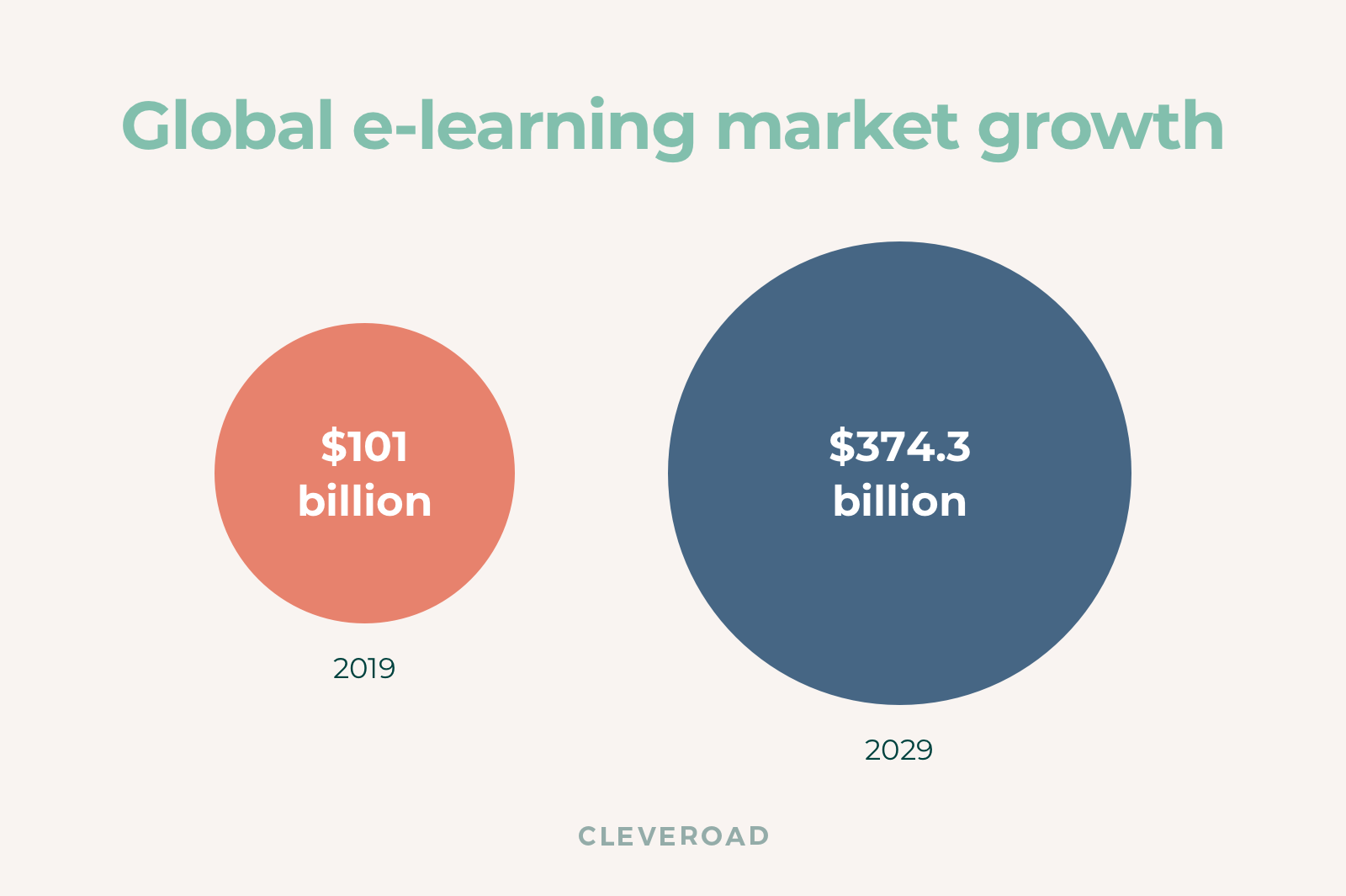
e-Learning market growth worldwide
So, how to create an e-learning platform that will succeed? What models are there, what features are the must-haves, and how much it's going to cost? In this article, we're covering all these questions – features, business models, steps to build, and, of course, the development cost.
e-Learning Platforms and Their Types
If you've just entered the education domain, you should first focus on what your e-learning platform is all about.
Here's what great edu apps do:
- Contain lots of helpful educational materials and deliver excellent learning experience to students.
- Make user-platform interactions seamless, smooth, and bug-free.
- Offer learners to track their progress in real time.
And the most popular educational apps that meet these criteria are Coursera, Udemy, edX, and Udacity. These e-learning platforms belong to online course marketplaces – they let students take courses independently, according to learners' preferences and fields they are interested in.
E-learning marketplaces rarely have any limitations on the form of content. Students take advantage of textbooks, educational videos, exercises, games, podcasts, etc. The platforms give materials gradually, piece by piece, so that students won't be overwhelmed by tons of exercises and tasks.

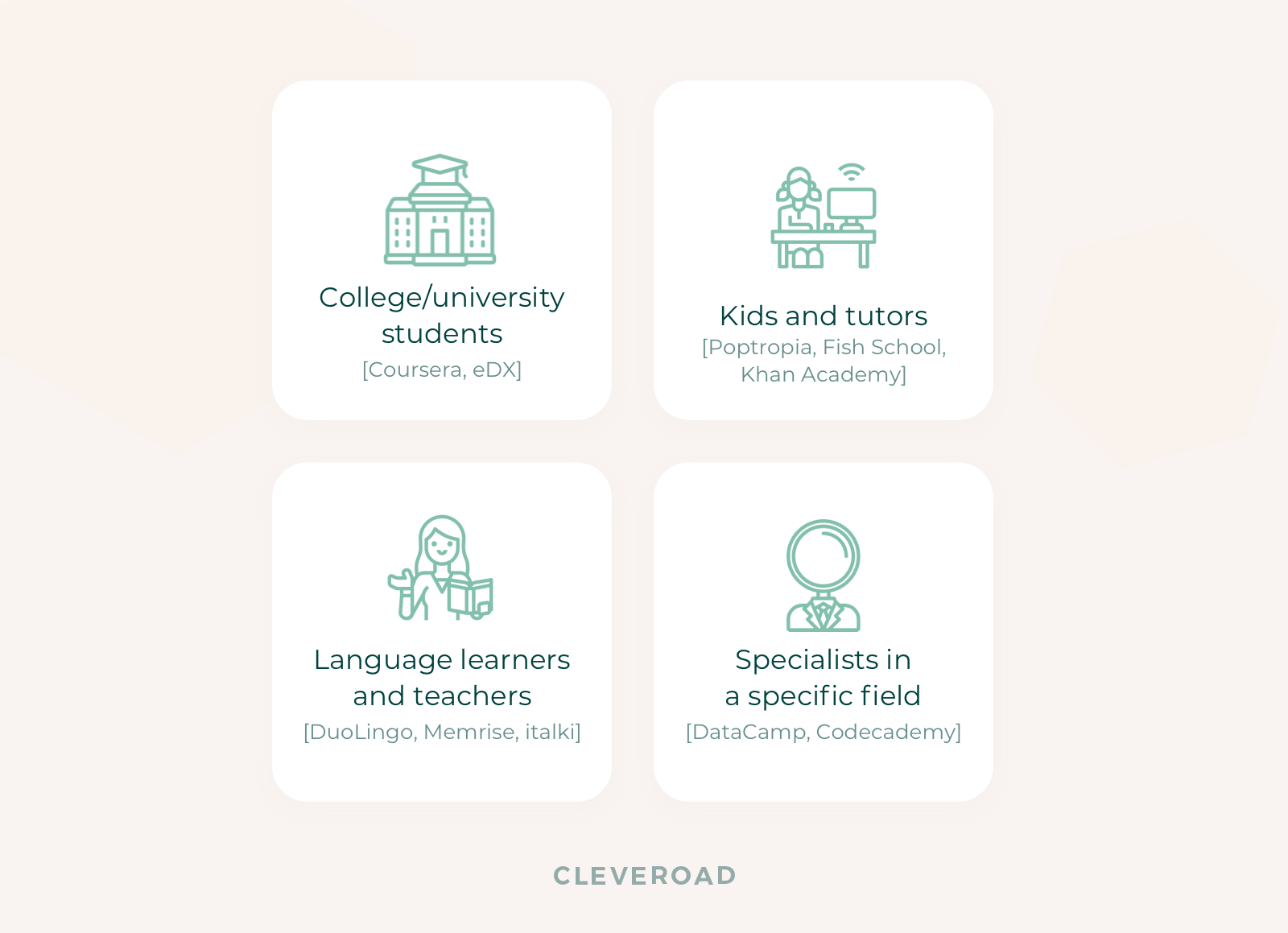
Types of e-learning platforms with examples
Comparing Business e-Learning Models of Coursera and Udemy
If you want to create your own e-learning website, one of the main stages is choosing the business model. To make it simple, we're going to uncover best-known models using Coursera and Udemy examples.
Though both these platforms provide online courses, their business models are a bit different. Coursera works with universities and colleges, giving access to the lectures recorded by university professors. They cooperate with the University of Michigan, Stanford, London Imperial College, Arizona State University, and many other establishments.
For now, Coursera works with 148 institutions from 29 counties. And this resource has already become a decent competitor to traditional education. The platform gives access to materials of the same quality mainly for $39-$79 per month.
Besides, there are more than 1150+ free courses on the platform. But if a student wants to get a certificate, they have to pay for it or apply for the Financial Aid program.
But while Coursera opts for quality, Udemy makes bets on both quality & quantity. One of its methods is offering a wide range of courses – more than 130,000 (compared to 2,700 offered by Coursera). They are mostly short-term and created by individual instructors.
Still, Udemy courses can't be added by anyone. All contributors have to verify their identity before publishing a course and submit the course for quality review. Here's how Udemy verification goes: first, tutors should identify their ownership rights to the course and then provide the following details:
- legal name
- address
- date of birth
- national I.D. number
Usually, verification takes just a few seconds. And if the Quality Review Team doesn't find any required fixes, the course will be published in the marketplace.

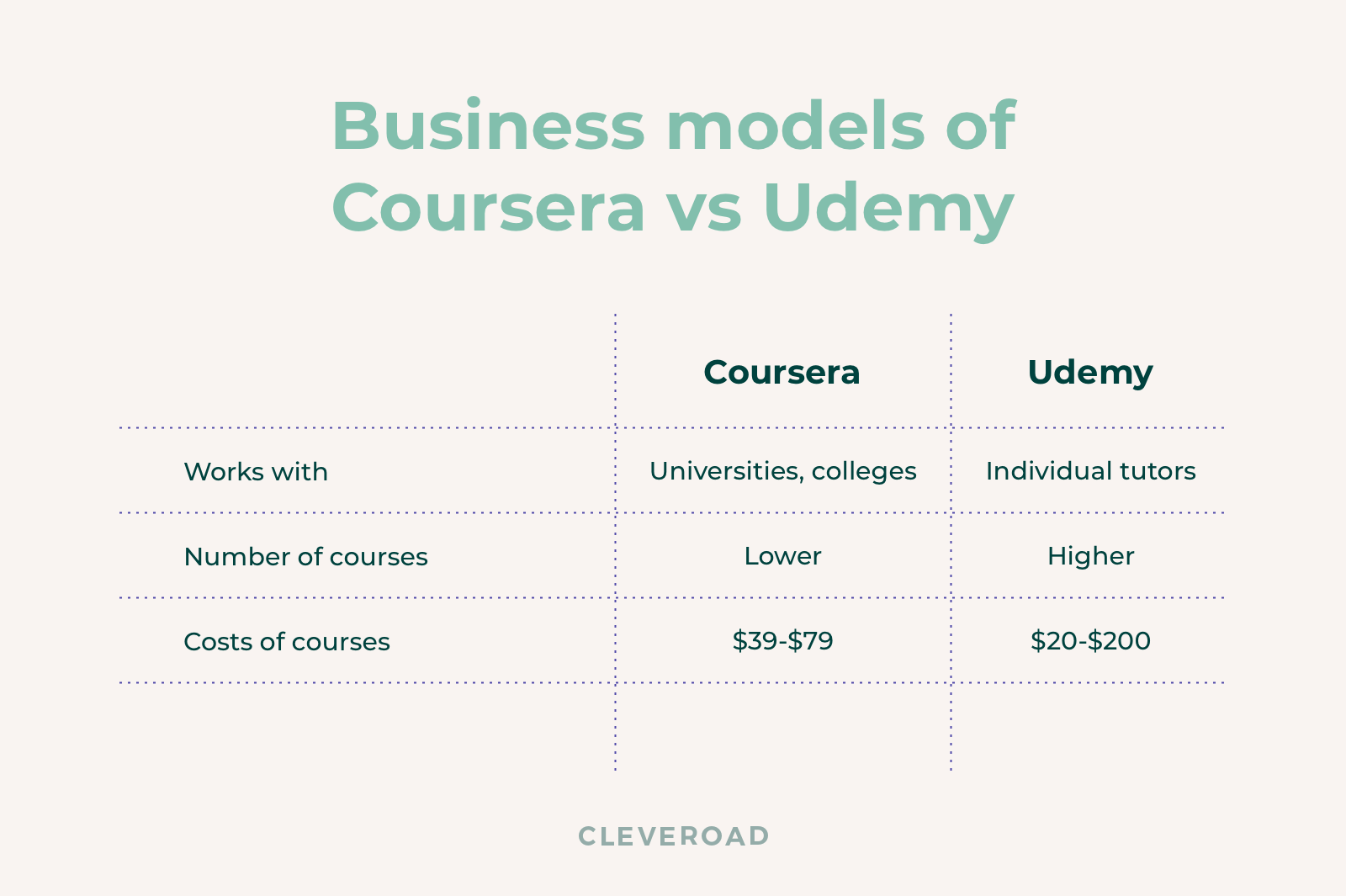
Comparison of Udemy and Coursera models
So, let's sum everything up:
- If you're interested in working with famous universities and edu establishments as the course contributors or planning to create your own courses, opt for the model of Coursera.
- But if you aim at building an e-learning website where everyone can create their courses for sharing knowledge, go for a platform like Udemy.
Essential Features of the e-Learning Platform
Regardless of the model you choose for e-learning app development, they both have several core features. And these features are also applicable to any other e-learning website.
First, let's take a quick look at the MVP features of an e-learning platform:
- Authentication and user profile.
- Filtering system
- Dashboard
- Course page
- Payment systems
- Course adding page (for tutors)
- Notifications and reminders
- Admin panel
Now, time to take a more detailed look at the e-learning website features.
- Registration & profile management
First of all, users – both students and teachers – undergo an authentication process. The most popular way is by using email/phone number and password combination. Still, singing in via social networks accounts like Facebook or Google is quite fast, convenient and widely used too.
As for profile management, the number of features depends on whether it's a student or teacher's profile. A learners' account may show the following details:
- User info and profile pic
- List of active/completed courses
- Information about certificates/points/credits
- Purchase history
- Settings page
And the teacher's profile should have:
- Info page (with information about degree or establishment they represent)
- List of added courses

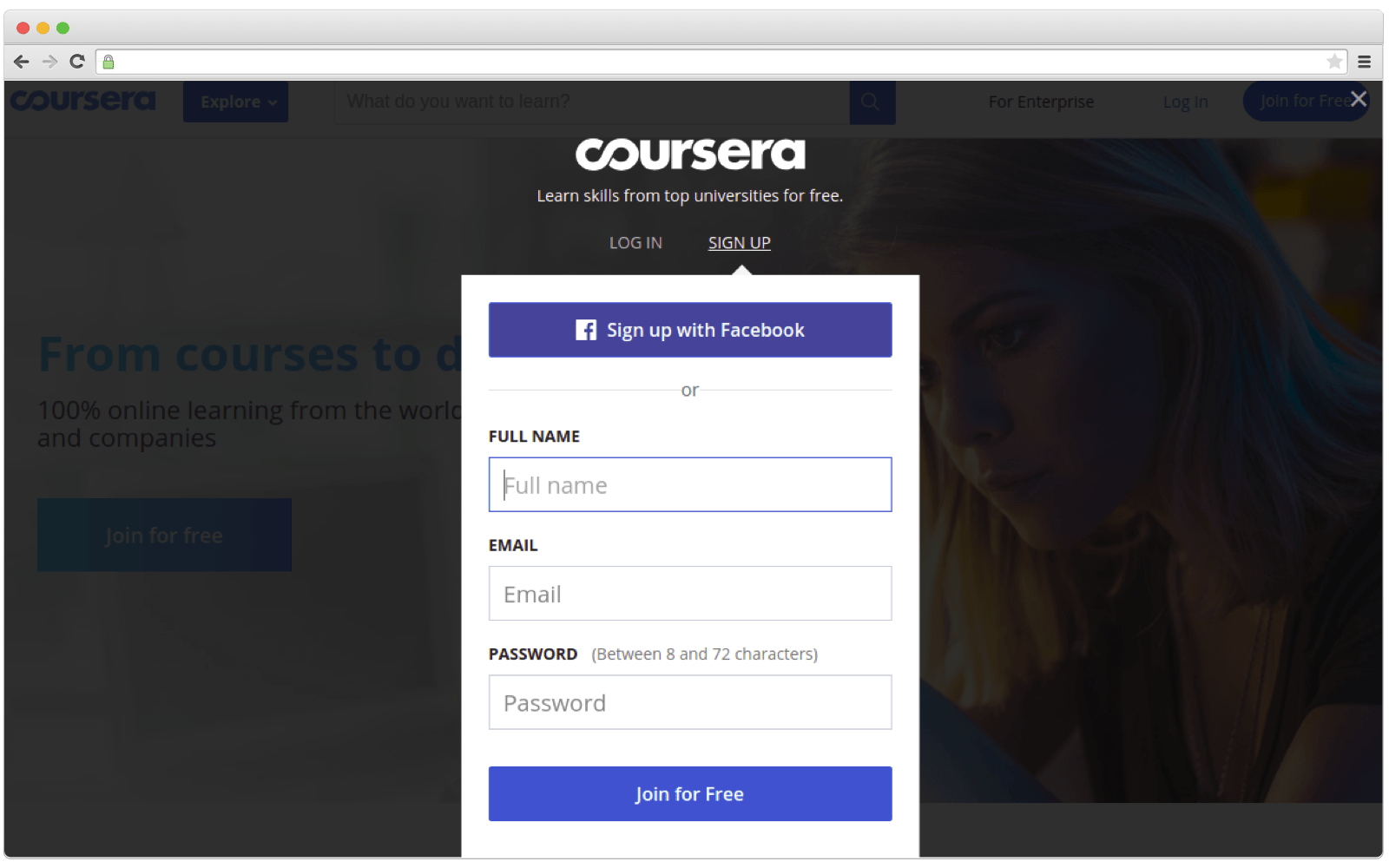
Coursera registration form
- Search filters
Any e-learning platform is first of all a catalog of courses. When talking about large platforms like Udemy, users would need a tool to search through them.
Most e-learning platforms offer the following tools:
- Search bars where users enter keywords;
- Categories on the main page;
- Filters (by level, price, language, rates, and so on);
- Recommending similar or most popular courses to students.

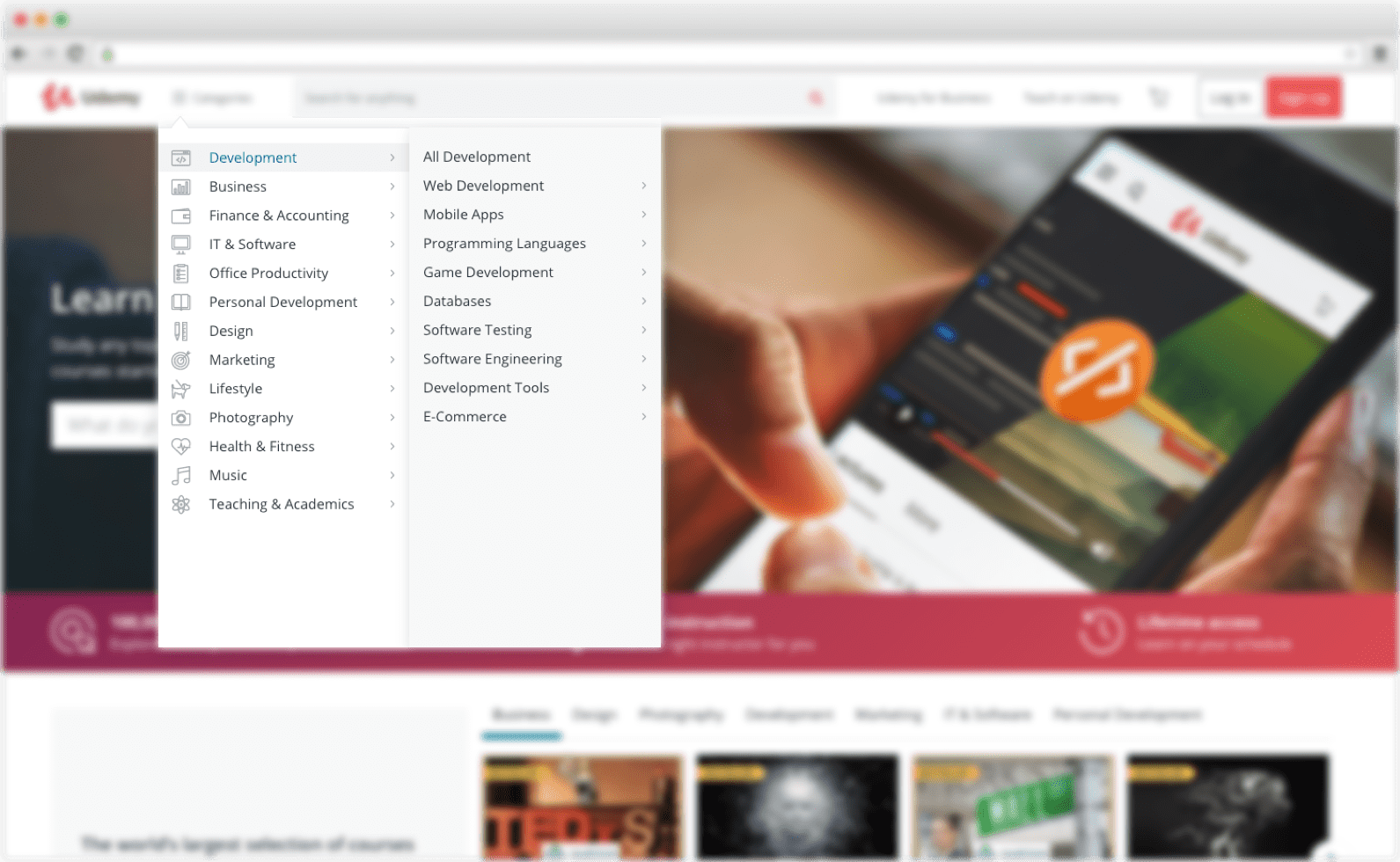
Categorization offered by Udemy
- Dashboard
The dashboard helps both students and teachers to track their progress and get useful insights about their studies or work. For instance, students see the number of courses they've enrolled in, their completion status, the number of hours they've spent on a course, etc.
And teachers can check courses they've added, the number of enrolled students, ratings, traffic, and their earnings.

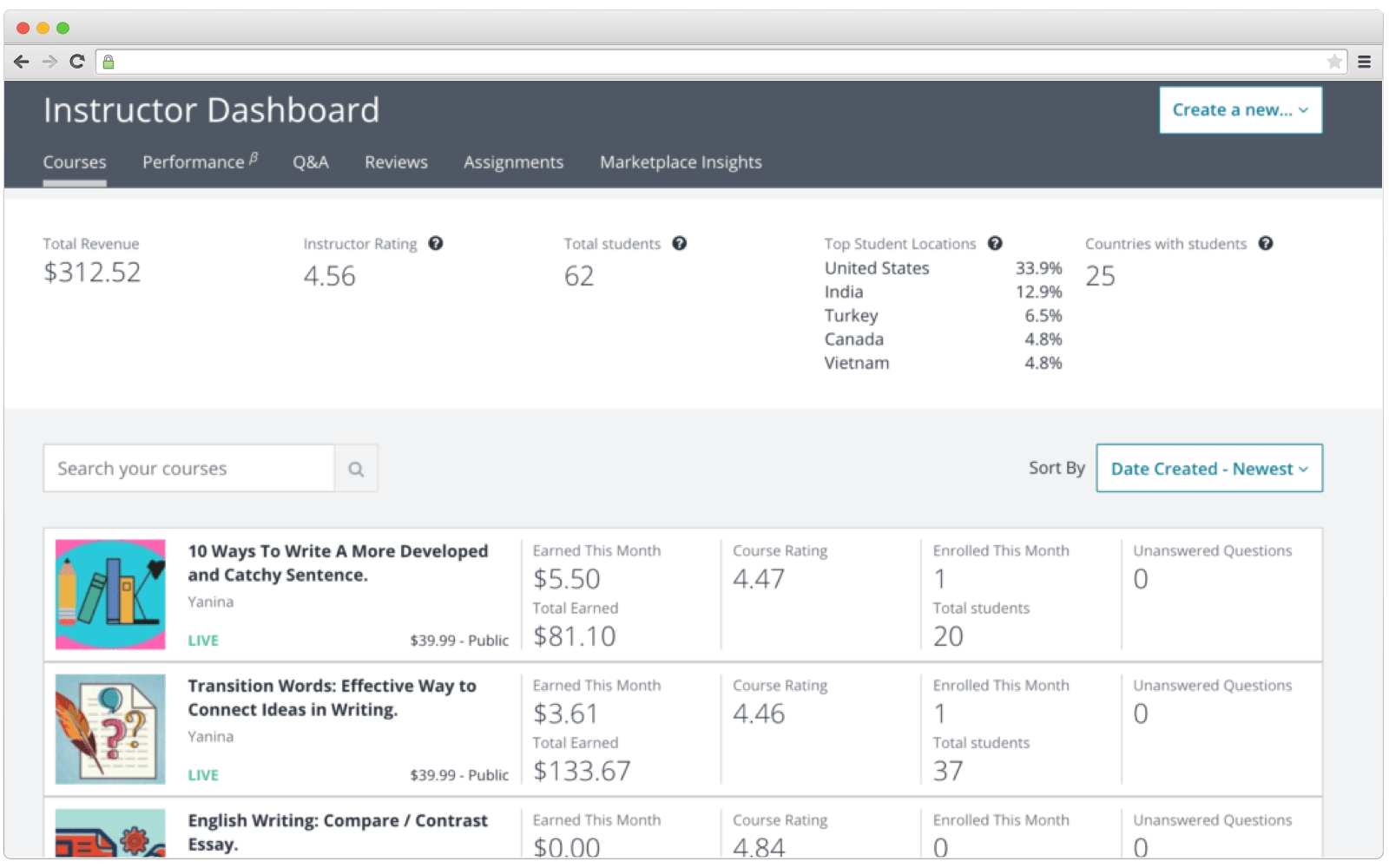
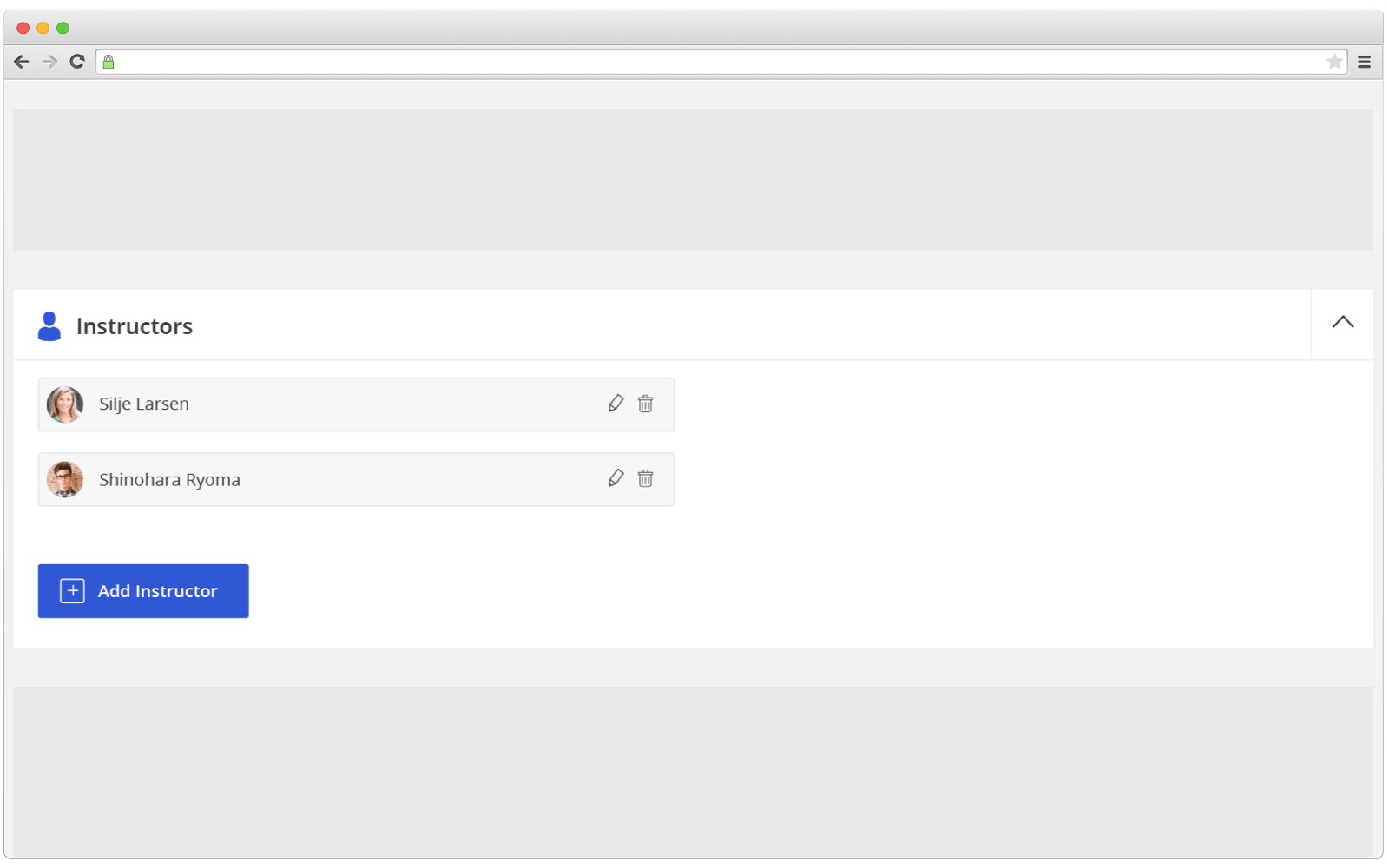
How instructors' dashboard may look like
- Course page
Most courses include materials like videos, podcasts, recordings, interactive textbooks, and even chats. Lots of platforms also add gamification elements that help to engage students.
Every course should have:
- description;
- info about its creator(s);
- the list of topics and materials
By adding the reviews section, you'll help newcomers check how relevant and useful the course is.
Finally, there should be a certificate upon completion, generated automatically or manually, by administrators.

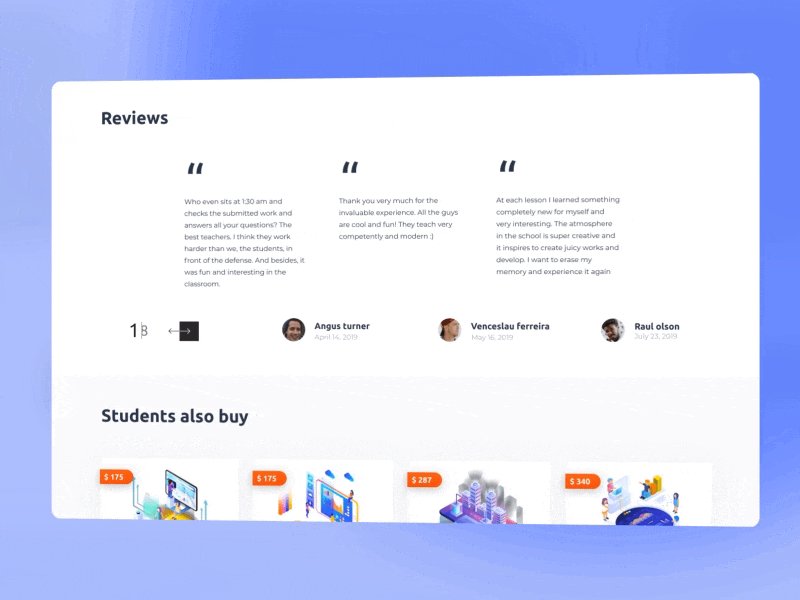
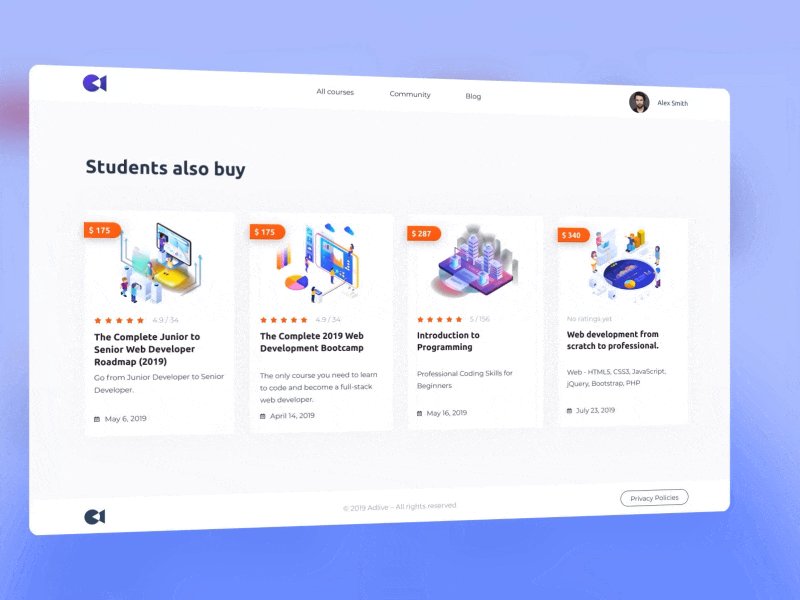
An example of a course page designed by Cleveroad (Source: Dribbble)
- Payment methods
If the platform's e-learning model is based on paid courses, there should be a convenient way for students to pay for them, and for teachers – to collect their earnings. And mind that when you're dealing with money, it's worth taking some time to look for secure payment methods.
For now, the most popular payment means are:
- Debit/credit cards
- PayPal
- Stripe or Braintree

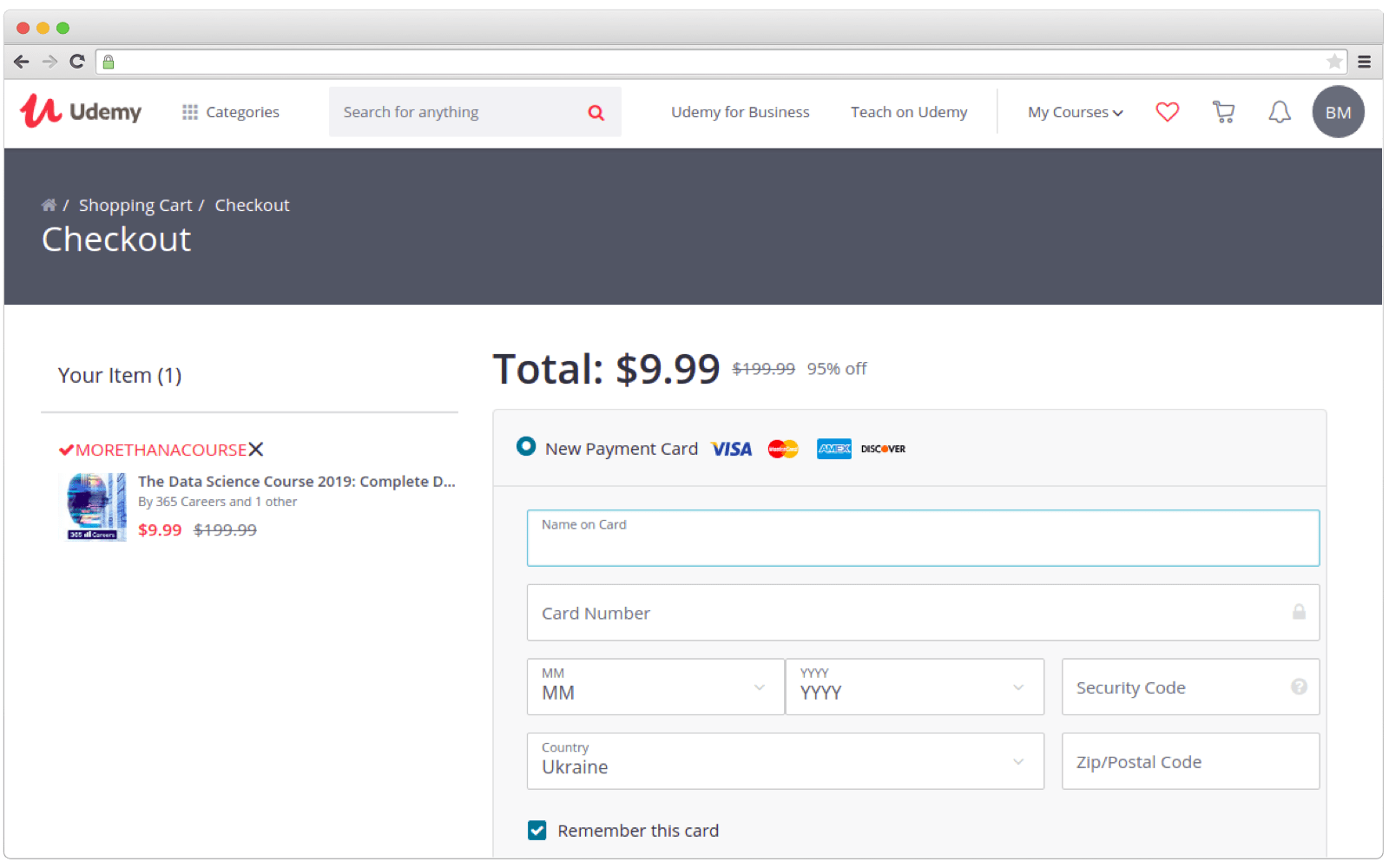
Payment methods offered by Udemy
- Course-making & editing page
Edu platforms should have reliable and convenient course-building tools for institutions and private teachers. These tools should allow them to create a course structure, add materials, exercises, and links to additional resources (PDFs, videos, audio files, etc.)

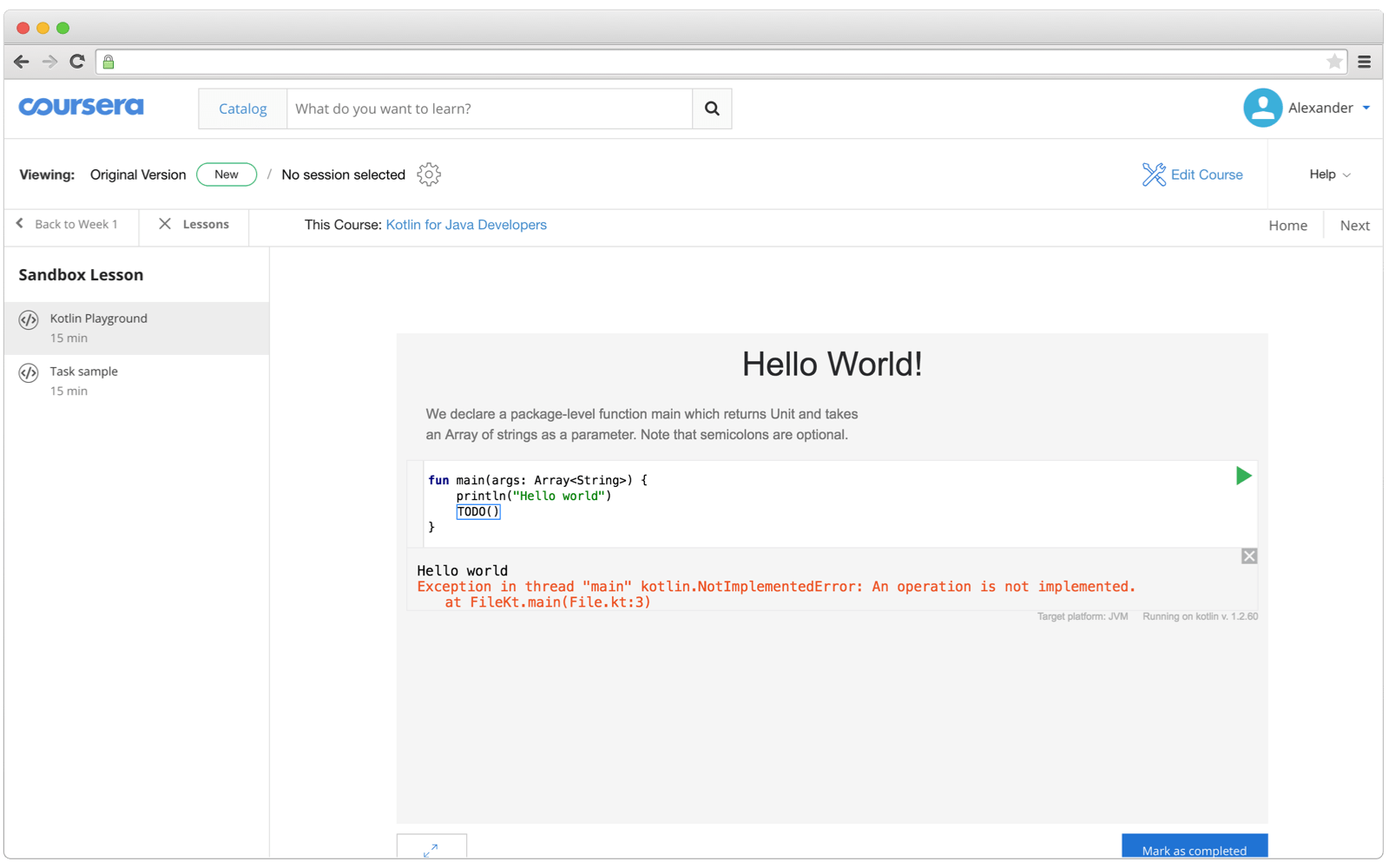
Example of a programming course
- Notifications and reminders
You can inform users about new courses, recommendations, events, or updates sending them emails or app notifications. The trick is to do it timely and gently.
For example, sending emails notifying about each new course is rather a bad idea. Yet a monthly digest with personal recommendations is something most users will find helpful.
- Admin panel
Finally, it's an admin panel you would want to include. Administrators manage content and users on the website, edit or delete courses, generate and check statistics reports, manage notifications, and newsletter emails.

Using the panel, admins manage content and users on the website
How to Create an e-Learning Website?
Now, let's find out how to build an e-learning platform and make it exciting and engaging.
- Study your target audience
Each e-learning application development starts with research. First, analyze your niche and target audience. Here are the main points to check:
- age
- interests
- how they spend their free time
Then, think about personalized content. Define the topics you'd like to cover and learn what content will be engaging and helpful for future students.
Finally, take a look at the competitors. Study what platforms are the most popular among e-learners and what they're offering. Checking on your competitors, you're finding their strong and weak points. As well as get more ideas about features and functionality that can be improved.
- Find the team
Once you're done with planning, you can start looking for a reliable vendor that will build the e-learning website for you.
Of course, if you're not doing everything on your own. But if you do it without a tech background, that mostly means creating something based on existing templates. That doesn't leave enough room for customization.
But if you don't want to go for an all-in-one solution, the best option is to hire qualified developers. It may be cheaper for you to look for software development vendors abroad rather than in a city (or even country) of residence.
To select a vendor, you may use one of the leading review & rating platforms:
- Clutch
- GoodFirms
- IT Firms
On these platforms, you can sort companies by countries, their hourly rates, and read reviews from previous clients.
- Engage good educators
But even great UI/UX design services and first-class website performance will have little success without great content. And great content should be delivered by great educators. So later you'll need to cooperate with universities & edu establishments or look for skilled tutors.
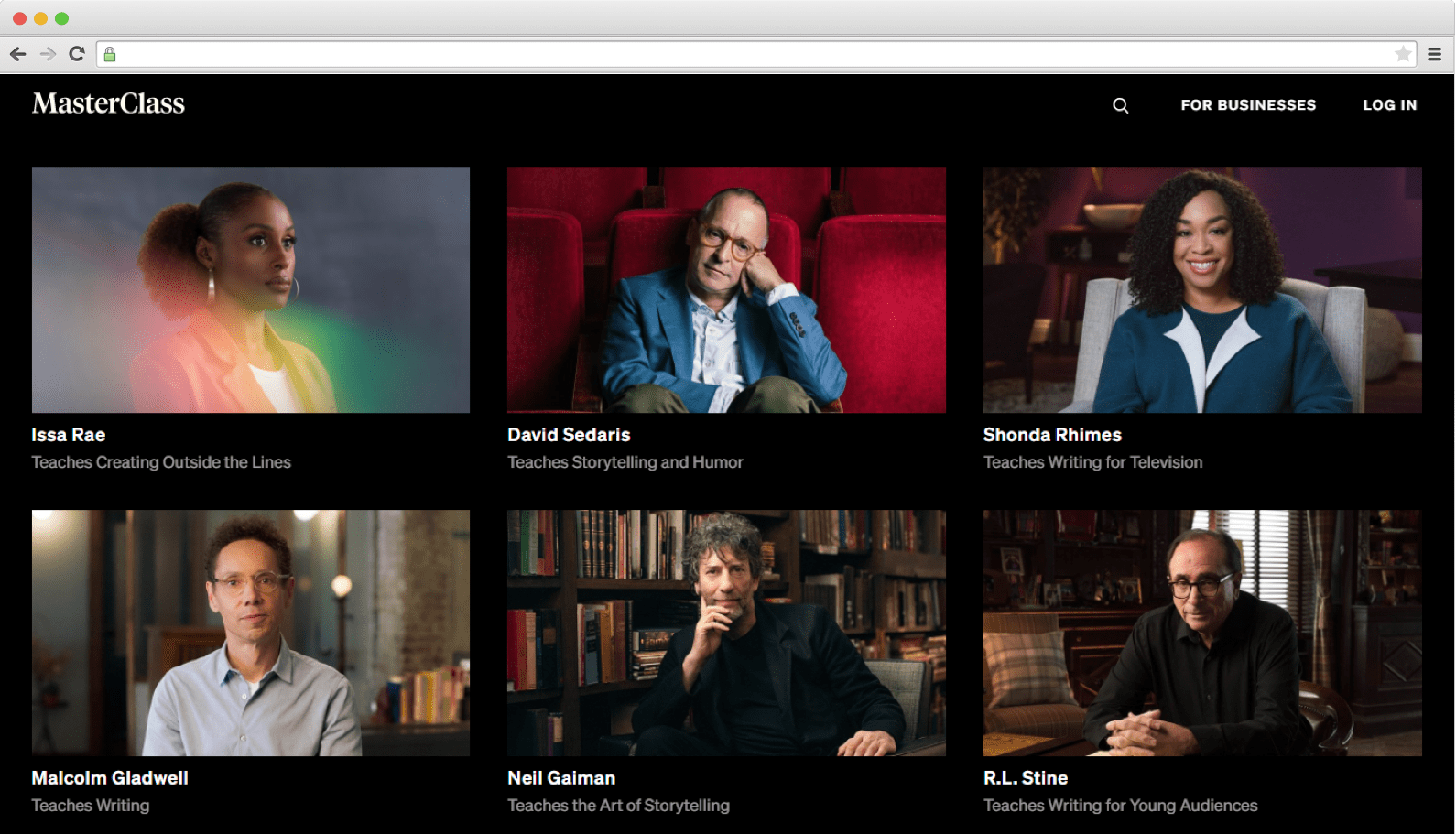
Partner with well-known and experienced tutors and introduce them to your students. For example, MasterClass, which is one of the most popular e-learning platforms, did just that. They've offered Marc Jacobs, Margaret Atwood, Neil Gaiman, Annie Leibovitz and other famous people to cooperate. And MasterClass turned this cooperation into their main advantage.

Lecturers on MasterClass
How Much e-Learning Web Development Costs?
If you want to start an e-learning website development with the features we've described, its development will cost between $150 and $100500. That's an APPROXIMATE number based on $50/h rate (Eastern Europe, Ukraine).
But the accurate price fully depends on your requirements. The more complicated the platform is, the more time devs will spend working on its functionality. And the more it's going to cost you.
The rough estimation made by our business analysts showed that the time required for e-learning app development ranges between 1,500h and 2,000h hours.
And the total price depends on your vendor's country of residence:
- Eastern Europe. $75,000-$105,000 (based on $50/h)
- Central and Western Europe. $150,000-$210,000 (based on $100/h)
- USA. $225,000-$315,000 (based on $150/h)
- Australia. $150,000-$210,000 (based on $100/h)
Please mind that the prices we've mentioned are approximate, and they depend on the project requirements. If you'd like to find out how much time the development will take, drop us a line. We'll estimate your project for free!
Cleveroad Expertise
Cleveroad is a software development company that brings to life any-size solutions in Education, Media, Healthcare, Retail, and Logistics domains.
We'd love to tell you about one of our educational projects – SchoolApp.
School App Platform: iOS, Android, the web
School App allows students and teachers to stay connected with their school communities, making their communication two-clicks easy. The app stores all details about teachers, clubs, sports activities, and notifies users about planned events, emergencies, and so on.
While working on SchoolApp, we had to deal with simultaneous development for three platforms, mobile-responsive admin panel, in-app calls, and two languages – English and Spanish.
Result?
An easy-to-use and helpful app that is focused on involving students and their parents into school life. With more than 1000 downloads and 16 schools that take advantage of the platform.

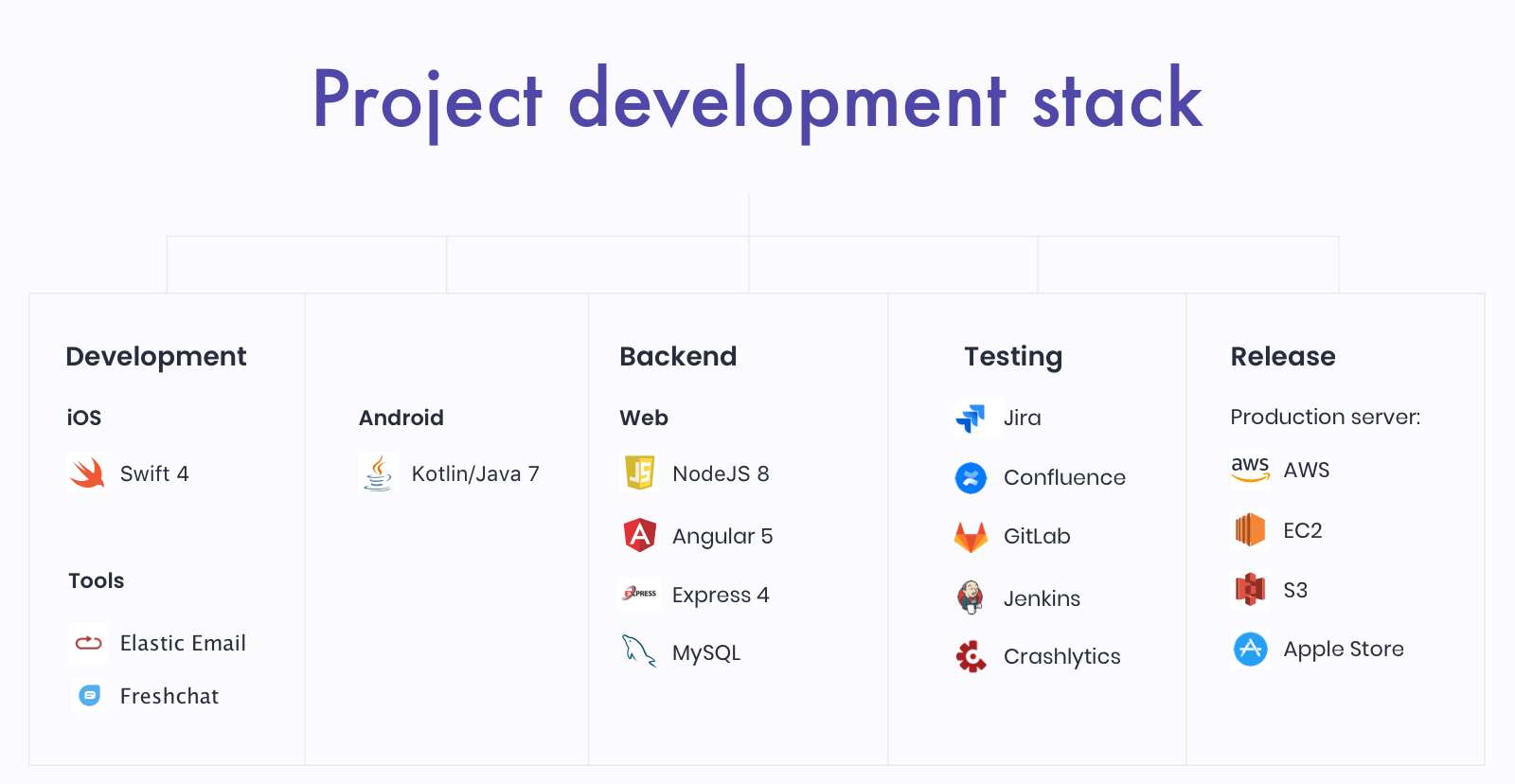
Tech stack of School App
Got an idea for an edu platform?
We'll consult you on the options and how to get most of them.
Frequently Asked Questions
There are four steps:
- Study your target audience. Check their age, interests, how they spend their free time, think of some personalized content.
- Take a look at the competitors. Study the most popular e-learning platforms, and what they're offering, their strong and weak sides.
- Find a development team. There are two options for complex e-learning platforms: in-house developers (work from your office) or an offshore team (works from another country).
- Engage good educators. You need qualified tutors to make courses, videos, check homework, and answer students' questions.
Basic (MVP) features of an e-learning platform:
- Authentication and user profile.
- Filtering system
- Dashboard
- Course page
- Payment systems
- Course adding page (for tutors)
- Notifications and reminders
- Admin panel
The cost depends on functionality and the region where you hire developers. To make a basic e-learning website, developers need ~1,095-1,250h. In the USA, it'll cost you $164,250-$187,500 (based on $150/h). In Eastern Europe—**$54,750-$62,500** (based on $50/h).
The cost depends on the region. In the USA, Canada, and Australia, an hour of software development costs from $80 to $250. In the UK or Germany, they charge $50-99/per hour, while in Ukraine, an hour of software development costs $25-49.
Rate this article!
14466 ratings, average: 4.63 out of 5
Give us your impressions about this article
Give us your impressions about this article
R
Rashmi
22.06.2020 at 09:45
A very informative blog. This discusses right from scratch. Building a website for e-learning purpose is made easy. The features listed out enhanced my knowledge. Thank you.

Maria D.
09.07.2020 at 12:20
Thank you, Rashmi, for being our reader:)
IM
Izhac Mugasira
26.06.2020 at 08:04
The blog discusses everything I wanted. Thank you
RU
Rahul Udayabhanu
30.07.2020 at 12:08
This blog is so well written Discussed all about what I wanted to know

Maria D.
30.07.2020 at 12:32
Thank you, Rahul, I'm glad our blog helped you!
W
Walter
08.09.2020 at 10:18
this blog is good, I will like to know more about the blog
AJ
Alan John David
10.09.2020 at 08:05
Y
Yohanaa
14.09.2020 at 06:53
This article has complied the whole flow of e-learning & detailed out the steps in a precise way! It has been very helpful to understand the end-to-end process!
S
Stephanie
24.11.2020 at 04:55
How do I log in to this site I love to get more info about ot

Maria D.
26.11.2020 at 03:22
Hello Stephanie! If you have an e-learning app or website in mind and need our assistance, please get in touch with our Business Analysists
RJ
Rahul Jain
05.02.2021 at 10:00
Thanku for Sharing good content.

Maria D.
10.02.2021 at 03:57
Glad you liked it and thank you for the feedback!
VD
Vedant Darji
25.03.2021 at 01:58
Good Blog! Thanks for sharing this wonderful tips.
DO
Damilola Owoeye
09.05.2021 at 11:21
Thanks for this very insightful piece
How To Create A Website For Project
Source: https://www.cleveroad.com/blog/e-learning-website-development
Posted by: johnsonquablosom.blogspot.com

0 Response to "How To Create A Website For Project"
Post a Comment