How To Turn Somthing Into A Drawing In Photoshop
Learn how to easily plough any photo into a black and white pencil sketch with Photoshop, and so acquire three great ways to colorize the sketch!
Version note: This tutorial is for Photoshop CC 2019 and earlier. An updated version is available for Photoshop 2020 and 2021.
In this tutorial, we'll learn how to hands create a classic Photoshop effect, turning a photo into a pencil sketch! In fact, we'll actually learn how to create four variations of the sketch effect, starting with a unproblematic black and white version. We'll and so accept our black and white sketch and learn a few different ways to colorize it, first using the photograph'south original colors, so with a single colour, and and then with a gradient!
We'll also learn how to keep our pencil sketch flexible and editable, letting united states become back and fine-tune things equally needed, by taking advantage of Photoshop'due south Smart Filters, fill and aligning layers, and layer blend modes.
This version of the tutorial is compatible with Photoshop CC 2019 and before, including Photoshop CS6. But Photoshop 2020 or 2021 users will want to check out my updated version which includes recent changes to Photoshop's gradients.
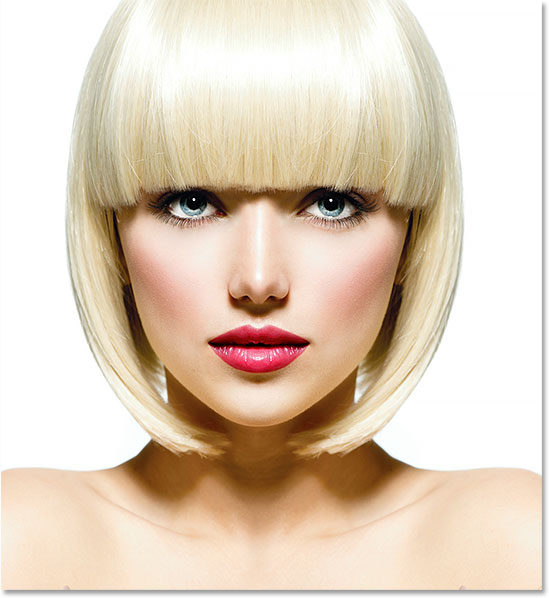
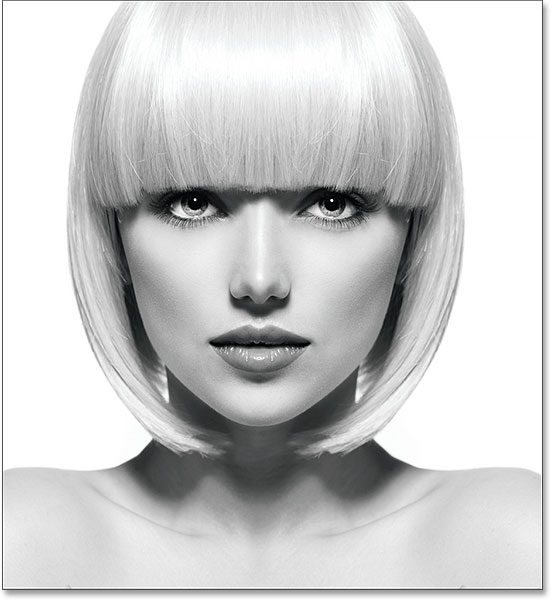
Here's the image I'll be using (stylish beauty portrait photo from Shutterstock):

The original image.
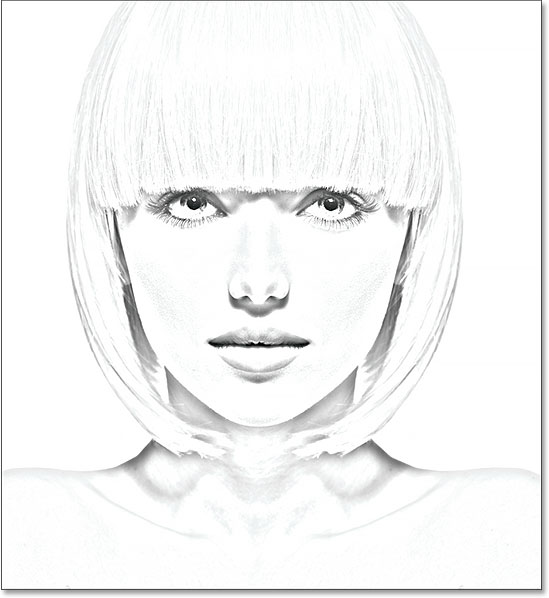
Here's how it volition look as the initial black and white sketch:

The black and white version of the sketch.
Here's the aforementioned sketch colorized with the photo's original colors:

The outset colorized version of the sketch.
Hither's the same sketch again, this time colorized with a single color (you tin can choose whatsoever color you like):

The second colorized version of the sketch.
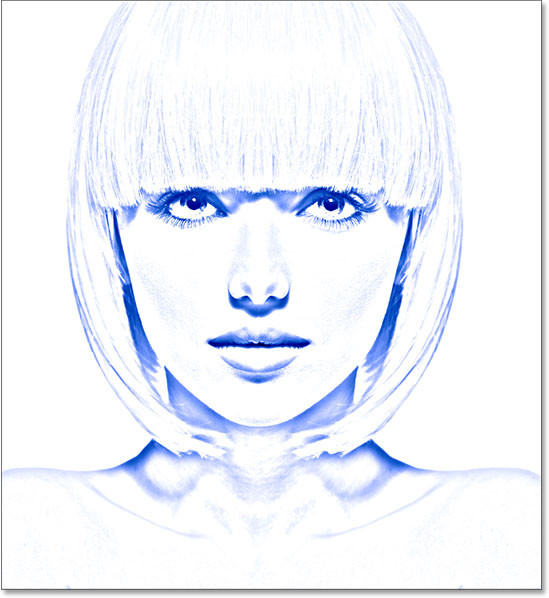
And finally, here'southward how the sketch volition look after colorizing it with a gradient. At the finish of the tutorial, we'll come across how to hands switch betwixt all four versions so y'all can cull the i y'all like all-time:

The tertiary colorized version of the sketch.
Let's get started!
How To Plough A Photo Into A Pencil Sketch With Photoshop
Stride 1: Duplicate The Groundwork Layer
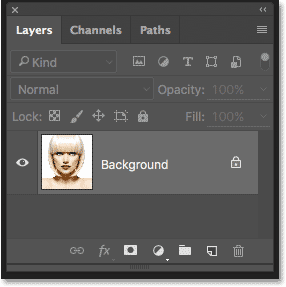
With your image newly opened in Photoshop, if you wait in your Layers panel, y'all'll see the image sitting on the Background layer, currently the only layer in the certificate:

The Layers console showing the photo on the Background layer.
We're going to need this original image once more later when we go to colorize the sketch, which means we'll need to make certain we don't brand any changes to it. To keep it safe, the first thing nosotros'll do is make a copy of the image past duplicating the Background layer.
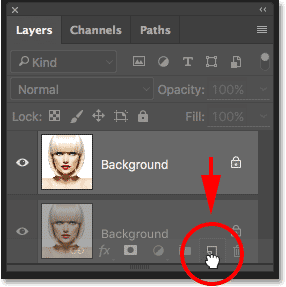
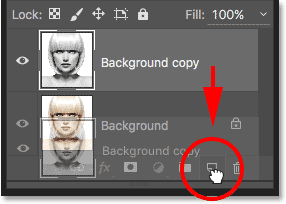
To do that, click on the Groundwork layer and drag information technology down onto the New Layer icon at the bottom of the Layers panel (2nd icon from the correct):

Dragging the Groundwork layer onto the New Layer icon.
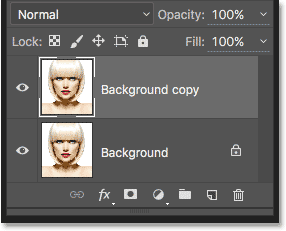
Release your mouse push button when your hand cursor is directly over the New Layer icon. Photoshop makes a copy of the Background layer, names it "Background copy" and places it above the original:

The Layers panel showing the new "Groundwork copy" layer.
Pace 2: Desaturate The Layer
Adjacent, nosotros need to remove all of the color from our "Groundwork re-create" layer, and we can practise that quickly using Photoshop's Desaturate command. Go up to the Image bill of fare in the Menu Bar along the top of the screen, choose Adjustments, and then choose Desaturate. You tin can also apply the keyboard shortcut Shift+Ctrl+U (Win) / Shift+Command+U (Mac):

Going to Epitome > Adjustments > Desaturate.
Either way desaturates the prototype, leaving united states with a black and white version of our photo:

The paradigm after desaturating the color.
Step 3: Indistinguishable The Desaturated Layer
Next, we need to make a copy of our desaturated layer. Click on the Background re-create layer in the Layers panel and, just every bit we did with the original Background layer, drag it down onto the New Layer icon:

Dragging the "Groundwork copy" layer onto the New Layer icon.
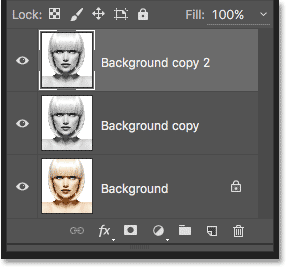
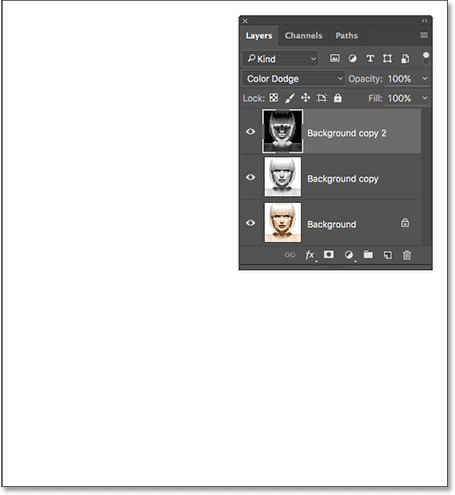
When you release your mouse button, Photoshop makes a copy of the layer, names it "Background copy 2" and places it above the other layers:

The new "Groundwork copy 2" layer appears at the top of the layer stack.
Step 4: Invert The Layer
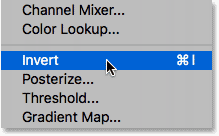
We need to invert the brightness levels in this layer, making light areas dark and dark areas light, and we tin can do that using Photoshop'due south Invert command. Go upward to the Image carte du jour at the top of the screen, choose Adjustments, and then cull Invert (keyboard shortcut: Ctrl+I (Win) / Control+I (Mac)):

Going to Epitome > Adjustments > Invert.
This inverts the paradigm, creating a film negative upshot:

The epitome after inverting the effulgence.
Step 5: Alter The Alloy Mode To Color Dodge
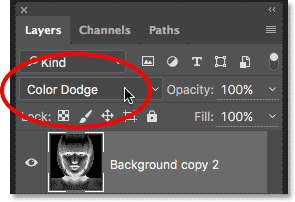
Next, we need to modify the blend mode of the layer. You'll observe the Alloy Manner selection in the upper left of the Layers panel. By default, the blend fashion is fix to Normal. Click on the give-and-take "Normal" to bring upwards a carte of other blend modes and choose Color Dodge from the list:

Irresolute the alloy mode of the layer from Normal to Color Dodge.
This volition turn the document completely white, or at least more often than not white (you may encounter a few scattered areas of black depending on your image):

Changing the blend way to Color Dodge turns the document temporarily white.
Footstep 6: Catechumen The Layer Into A Smart Object
In a moment, we're going to create the chief role of our sketch effect past blurring the layer using Photoshop's Gaussian Blur filter. But rather than applying it as a normal filter, allow'southward apply Gaussian Blur as a Smart Filter.
What's a Smart Filter, and how is information technology unlike from a normal filter? Well, Smart Filters are just like normal filters in Photoshop, only smarter! What makes them "smarter" is that while normal filters produce static results (that is, they brand permanent changes to the pixels on a layer), Smart Filters are non-destructive and remain fully editable. They allow us to easily go back at any time and make changes to the filter'south settings without any loss of image quality. By applying Gaussian Blur as a Smart Filter, we're giving ourselves the option to go back and fine-tune our sketch effect later rather than locking ourselves in with our initial filter settings.
And then how do we utilize Gaussian Blur as a Smart Filter? For that, we first demand to convert the layer to a Smart Object. Why do we demand to catechumen it into a Smart Object? Information technology's considering, when a filter is applied to a normal layer, information technology remains a normal, static filter. But when the exact same filter is applied to a Smart Object, it automatically becomes a Smart Filter!
To convert the layer into a Smart Object, click on the small card icon in the upper right corner of the Layers console:
Clicking the Layers panel menu icon.
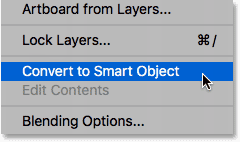
Then choose Convert to Smart Object from the menu that appears:

Choosing the "Catechumen to Smart Object" command.
Information technology may not seem like anything has happened, simply if we await again in the Layers panel, nosotros now see a small Smart Object icon in the lower right corner of the layer's preview thumbnail. This tells us that the layer is now a Smart Object:
The Smart Object icon in the layer's preview thumbnail.
Stride seven: Apply The Gaussian Blur Filter
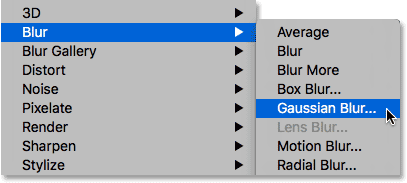
Now that we've converted the layer into a Smart Object, let's apply the Gaussian Mistiness filter. Go up to the Filter menu in the Card Bar along the peak of the screen, choose Blur, and then choose Gaussian Blur:

Going to Filter > Blur > Gaussian Blur.
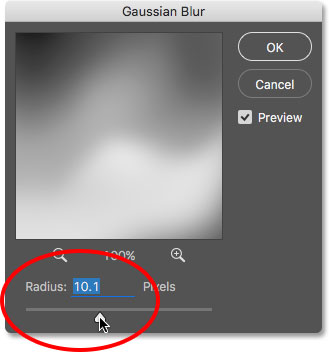
This opens the Gaussian Blur dialog box. To create our master sketch effect, all we need to practise is apply some blurring to the layer (the Smart Object). We control the amount of blurring using the Radius slider forth the bottom of the dialog box. The farther we drag the slider towards the right, the more we increase the radius value and the stronger the blurring will announced.
The consequence you attain will depend on how much blurring you've applied. Lower radius values volition create a sketch with fine, sparse lines, while larger values will give you a more than photo-realistic result. For instance, if I choose a adequately low radius value of around 10 pixels:

Starting with a lower radius value.
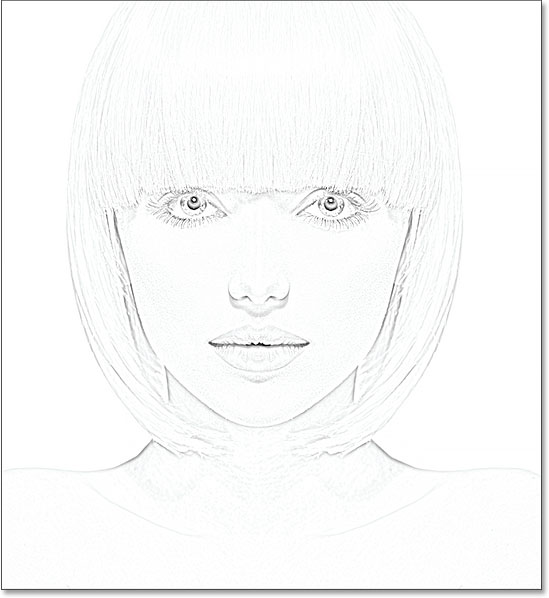
I cease up with this upshot here with very fine lines:

The sketch effect using a lower radius value.
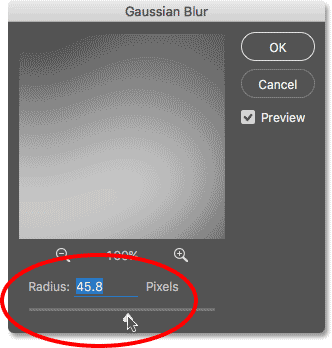
If I increment the radius value to something much higher, peradventure somewhere effectually 45 pixels:

Increasing the radius value for a stronger blur upshot.
I stop upwardly with an effect that looks more similar the original photograph. The exact radius value you cull volition depend both on your image and the type of outcome you're going for, so the all-time matter to do is keep an eye on your image as y'all drag the Radius slider and judge the results. In my instance, even though I like both versions, I think I like this second, more than photograph-realistic version a bit amend, so I'll go with this one. Click OK when you're done to close out of the Gaussian Blur dialog box:

The sketch effect with a larger radius value.
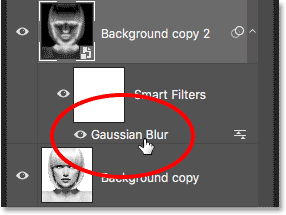
We have our master sketch effect, and we created it using a Gaussian Blur Smart Filter. As I mentioned earlier, Smart Filters remain fully editable, assuasive us to hands go back and change the filter'due south settings later on if needed. How exercise we do that? Well, if we look again in the Layers panel, we at present run across the Gaussian Blur filter listed as a Smart Filter below the Smart Object we applied it to. If, at whatsoever point, you start thinking that your sketch could employ a fleck more than fine-tuning, simply double-click straight on the words "Gaussian Mistiness" to re-open the Gaussian Blur dialog box and drag the Radius slider equally needed:

Double-clicking the Gaussian Blur Smart Filter will re-open up its dialog box.
Step 8: Add A Levels Adjustment Layer
Nosotros've created our chief sketch result, but depending on how much blurring y'all practical, yous may be finding that your sketch is looking also light. If that's the example, we can easily darken it using a Levels adjustment layer. To add together a Levels adjustment layer, click on the New Fill or Aligning Layer icon at the bottom of the Layers panel:
Clicking the New Fill or Adjustment Layer icon.
Cull Levels from the list that appears:

Choosing a Levels adjustment layer.
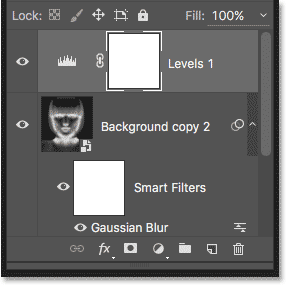
Photoshop adds a Levels adjustment layer, names it "Levels 1", and places it above the other layers in the Layers panel:

The Layers panel showing the new Levels adjustment layer.
Step 9: Modify The Layer Alloy Fashion To Multiply
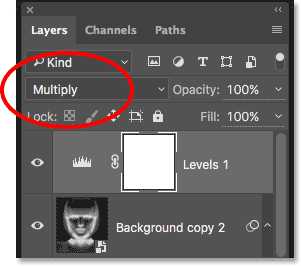
The options and controls for the Levels adjustment layer appear in Photoshop's Backdrop console, but there's zippo here that we demand to do with them. Instead, to darken the sketch, all nosotros need to do is change the blend mode for the Levels adjustment layer from Normal to Multiply:

Changing the blend style of the adjustment layer to Multiply.
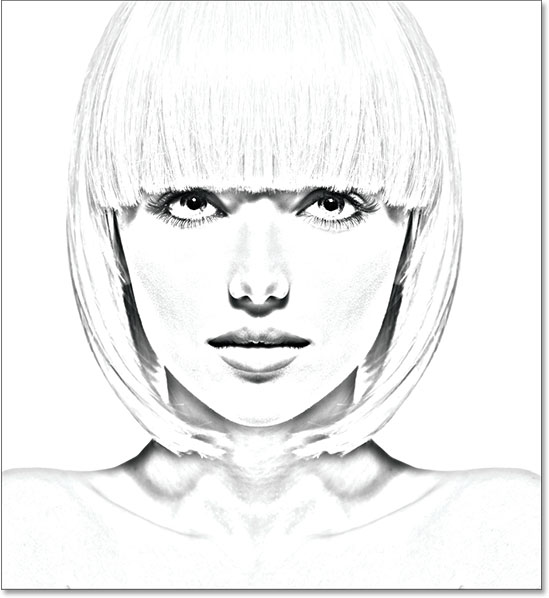
The Multiply alloy way is 1 of a group of blend modes in Photoshop that darken the image, and right away, we see that my sketch at present appears much darker:

The effect after changing the Levels alloy fashion to Multiply.
If you discover, as I practise, that your sketch now appears also dark, you lot can fine-melody the amount of darkening past adjusting the opacity of the Levels adjustment layer. You'll notice the Opacity choice direct beyond from the blend manner pick at the superlative of the Layers panel.
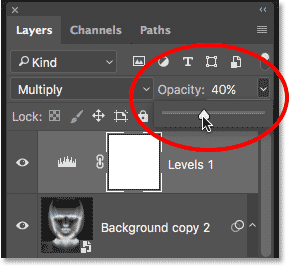
The more than you lower the opacity value beneath its default 100%, the more than the layers below the Levels aligning layer will show through, brightening the sketch dorsum up. I'll lower mine down to around 40%, simply continue an middle on your paradigm as yous arrange the opacity to observe the value that works best:

Lowering the opacity of the Levels adjustment layer.
Afterwards lowering the opacity, the overall brightness is now looking meliorate:

Lowering the opacity brought dorsum some of the effulgence.
Step ten: Indistinguishable The Groundwork Layer Over again
At this point, we have our main sketch consequence, simply currently information technology's in blackness and white. Allow'due south look at a few unlike ways to colorize it. We'll start by using the photo's own original colors. For that, we need to make some other copy of the Background layer, so click on the Groundwork layer (the original Background layer that's sitting below the other layers) and, just equally we've done a couple of times already, drag it down onto the New Layer icon at the bottom of the Layers console:
Making another re-create of the Background layer.
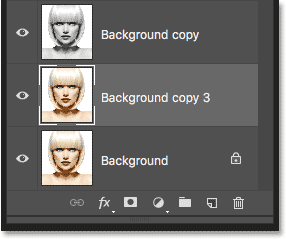
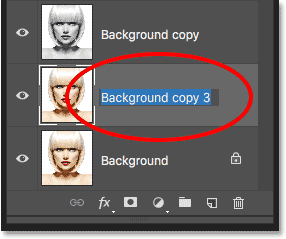
Photoshop makes a re-create of the layer, names it "Background re-create iii" and places it directly higher up the original Background layer:

The "Background copy 3" layer appears higher up the original Background layer.
Pace 11: Rename The New Layer
We've created so many copies of our Background layer at this signal that our Layers panel is becoming cluttered with them, and they all take names ("Background copy", "Background copy two", "Background re-create 3") that don't tell the states annihilation about what the layer is existence used for. Let'due south pause the wheel and rename the layer nosotros just created.
We're going to exist using the "Background re-create 3" layer to colorize our sketch, so let'south give it more than descriptive proper noun. To rename a layer, double-click direct on its name to highlight it:

Highlighting the electric current name past double-clicking on information technology.
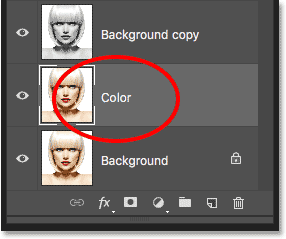
With the proper noun highlighted, blazon in the new name. Let'due south proper noun it "Color". Printing Enter (Win) / Return (Mac) on your keyboard when you're washed to have the name modify:

Changing the layer'southward proper noun to "Colour".
Step 12: Move The "Color" Layer To The Superlative Of The Layer Stack
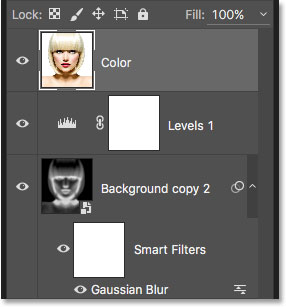
To utilise this layer to colorize the sketch, nosotros need to motility it upwardly to the top of the layer stack; in other words, move it above all the other layers. One fashion to practise that would be to click on it and just elevate it up above the other layers, but there'south a faster manner. To jump a layer directly to the top of the layer stack, offset brand sure it's selected in the Layers panel. Then, press and agree Shift+Ctrl (Win) / Shift+Command (Mac) on your keyboard and printing your right bracket key ( ] ). This will instantly jump the selected layer straight to the top:

The "Color" layer now sits at the top of the layer stack.
Step xiii: Change The Blend Mode To "Color"
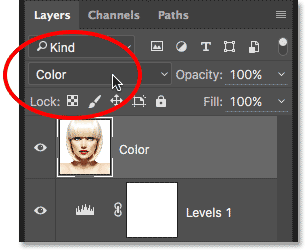
With the "Color" layer now the superlative-virtually layer in the document, your original prototype will re-appear, blocking the other layers beneath information technology from view, which is evidently not what nosotros want. Nosotros want to blend the color from the original image in with our sketch. To do that, simply alter the blend mode of the "Colour" layer from Normal to Color:

Changing the blend fashion of the layer to Color.
The Colour blend mode tells Photoshop to blend only the color from this layer and ignore everything else, and just like that, the sketch is now colorized:

The sketch colorized with the photo's original colors.
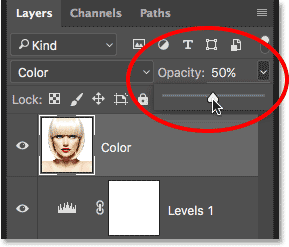
If the color appears too potent, you can reduce it by lowering the opacity of the "Colour" layer. I'll lower mine down to 50%:

Lowering the opacity of the "Color" layer.
And now, the color appears more subtle:

The effect after lowering the opacity of the "Color" layer.
Learn More than: The Five Layer Blend Modes You Need To Know
Step 14: Plough Off The "Color" Layer
If you lot like the manner your sketch effect looks using the photo'due south original colors, you can end here. Otherwise, let's look at a 2d way to colorize information technology, this fourth dimension using a unmarried colour. Before nosotros do, permit's turn off the "Color" layer by clicking its visibility icon (the "eyeball" icon) in the Layers panel. This volition bring back the black and white version of the sketch:
Turning off the "Colour" layer past clicking its visibility icon.
Step 15: Add A Solid Color Fill Layer
To colorize the sketch with a unmarried color, we'll use one of Photoshop'due south Solid Color fill layers. Click once once again on the New Fill or Adjustment Layer icon at the bottom of the Layers panel:
Clicking the New Fill or Aligning Layer icon.
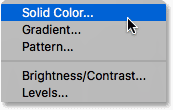
And so choose Solid Color from the summit of the listing that appears:

Choosing a Solid Colour fill layer.
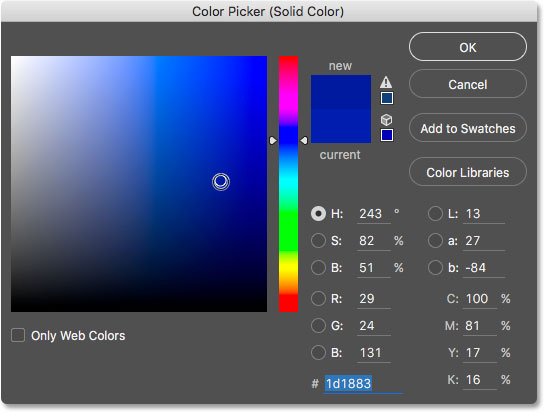
As soon every bit you lot select the Solid Color fill layer, Photoshop volition pop open the Color Picker, asking y'all to choose your color. Don't worry almost choosing the incorrect colour here because, as we'll run into in a moment, we tin can easily come up back and choice a dissimilar i. I'll cull a shade of blue to run across what that looks like:

Choosing blue from the Color Picker.
Footstep 16: Change The Blend Mode To Color
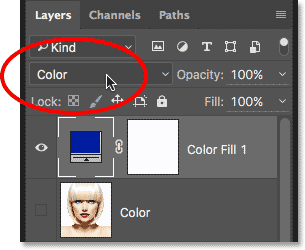
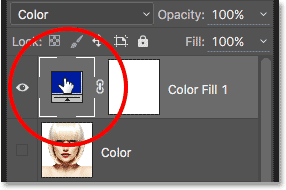
Once you've called a colour, click OK to shut out of the Color Picker. Your document will temporarily be filled with that color, and if y'all await in the Layers panel, y'all'll come across the new fill layer, named "Color Fill 1", sitting at the peak.
To blend the color in with the sketch, simply modify the make full layer's blend style from Normal to Color:

Irresolute the fill up layer's blend mode to Color.
And at present, the sketch appears colorized, in my case with bluish:

The sketch colorized with blue.
If you desire to effort a dissimilar color, double-click on the fill layer'south color swatch in the Layers panel:

Double-clicking the fill layer's color swatch.
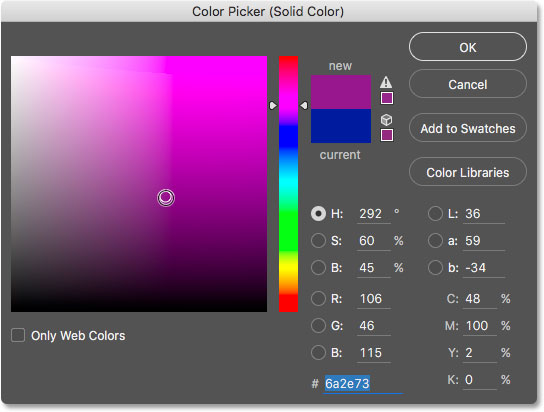
This re-opens the Color Picker, allowing yous to choose something dissimilar. I'll endeavour a pinkish-purple this time:

Choosing a different color from the Color Picker.
I'll click OK to close out of the Color Picker, and at present my sketch appears with my new color. Y'all can become back and try every bit many different colors as you like until you find the one that works all-time:

The sketch colorized with royal.
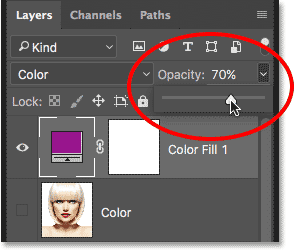
To reduce the intensity of the colour, just lower the make full layer's opacity, keeping an eye on the results equally you drag the slider:

Lowering the opacity of the fill up layer.
Step 17: Turn Off The Fill Layer
Let'south wait at one more way to colorize the sketch, this fourth dimension using a slope. First, turn off the fill layer by clicking on its visibility icon in the Layers console. This volition once over again return you to the black and white version of the sketch:
Clicking the fill layer'south visibility icon.
Step 18: Add A Gradient Fill up Layer
To colorize the sketch with a slope, nosotros'll use a Gradient fill layer. Click once once more on the New Make full or Aligning Layer icon at the lesser of the Layers panel:
Clicking the New Make full or Adjustment Layer icon.
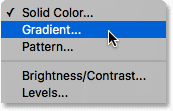
This time, cull Gradient from the list:

Choosing a Gradient fill layer.
This opens the Gradient Fill up dialog box. I covered everything you need to know about drawing and editing gradients in Photoshop in our How To Depict Gradients With The Gradient Tool and How To Utilise The Gradient Editor tutorials then I won't get into detail here. Instead, let's look at how to quickly select one of Photoshop's preset gradients and how to utilise it to our sketch.
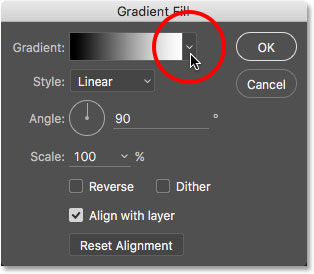
To choose a gradient, click on the pocket-sized pointer to the right of the gradient color swatch at the acme of the dialog box. Don't click on the color swatch itself or you'll open the Slope Editor which is beyond the scope of this tutorial. Make sure you click on the pointer to the correct of the color swatch:

Clicking the arrow to the right of the gradient colour swatch.
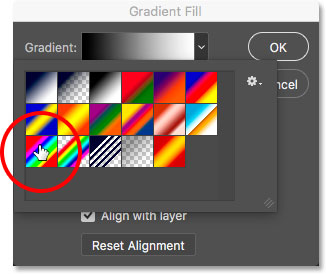
This opens the Slope Picker, showing the states thumbnails of preset gradients nosotros tin can choose from. To select a gradient, double-click on its thumbnail. This will both select the gradient and shut the Slope picker. For this tutorial, I'll cull the Spectrum gradient (first thumbnail on the left, bottom row):

Selecting the Spectrum gradient.
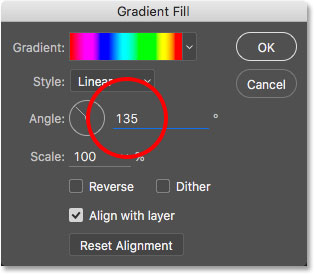
Back in the Gradient Fill up dialog box, I'll change the Angle of the gradient from its default xc° to 135°, which will cause it to run diagonally across the image, creating a fleck more than involvement:

Irresolute the angle of the slope.
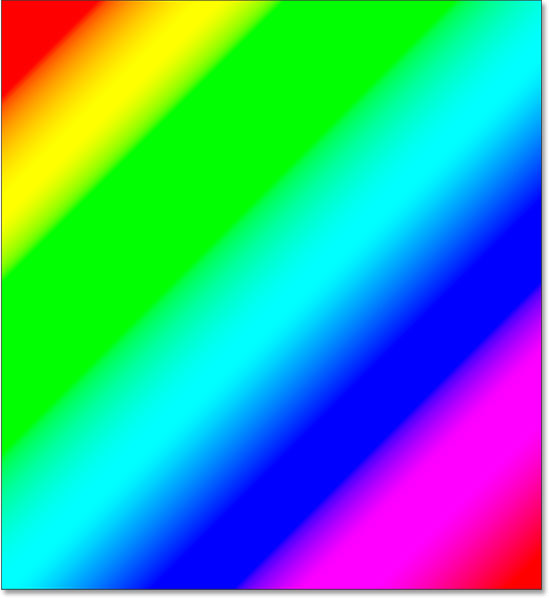
Click OK to close out of the dialog box when you're washed. Your certificate will temporarily be filled with the gradient:

The gradient temporarily blocks the sketch from view.
Step 19: Change The Alloy Mode To Color
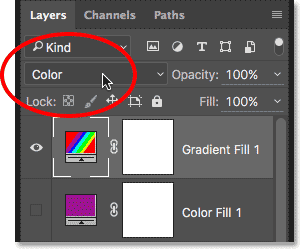
If we await in the Layers panel, we see the Gradient make full layer ("Gradient Fill up 1") sitting at the acme. Just as we've done a couple of times already, to blend the gradient in with the sketch, merely change the blend mode of the Gradient Make full layer from Normal to Color:

Changing the blend manner of the Slope Fill layer to Color.
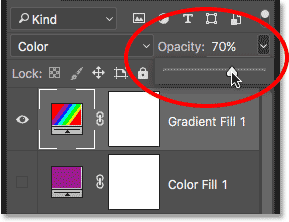
Then, adjust the intensity of the colors if needed by lowering the layer'south opacity:

Lowering the opacity of the Gradient Make full layer.
Here's what my sketch looks like colorized with the Spectrum gradient:

The last colorized sketch event.
Choosing One Of The Previous Color Furnishings
Now that nosotros've colorized the sketch with a gradient, what if you lot like 1 of the previous colorized versions better (the 1 using the photograph'southward original colors or the 1 using the single color)? Or, what if y'all don't like whatsoever of the colorized versions and want to become back to the black and white version? How do you switch dorsum?
It'due south easy. First, to hide the gradient, click on the Gradient Fill layer's visibility icon in the Layers panel. With all three colorizing layers (the "Color" layer, the Solid Color fill layer and the Gradient Fill up layer) at present turned off, you'll be back to your black and white version:
Clicking the Gradient Fill layer's visibility icon.
And so, to bring back the single color version, click on the Solid Color make full layer's visibility icon (the empty square where the eyeball used to be) to turn it dorsum on. Or, to bring back the photograph's original colors, click the "Color" layer'south visibility icon. I'll turn my "Color" layer dorsum on:
Clicking the "Colour" layer's visibility icon.
And now I'chiliad back to my sketch being colorized with the photograph's original colors:

The original colors return.
And at that place we have it! That's how to easily turn a photo into a black and white pencil sketch, forth with a few different ways to colorize it, in Photoshop! If yous constitute this tutorial helpful, please consider supporting Photoshop Essentials past downloading the PDF version! Bank check out our Photo Effects section for more than Photoshop effects tutorials!
Source: https://www.photoshopessentials.com/photo-effects/photo-to-color-pencil-sketch-with-photoshop-cc/
Posted by: johnsonquablosom.blogspot.com


0 Response to "How To Turn Somthing Into A Drawing In Photoshop"
Post a Comment